반응형

제목태그(h~h6)
h1 ~ h6 태그는 제목(heading)을 나타냅니다.
<h> h </h>
<h1> h1 </h1>
<h2> h2 </h2>
<h3> h3 </h3>
<h4> h4 </h4>
<h5> h5 </h5>
<h6> h6 </h6>
결과 화면

그냥 h 태그는 보통 글씨같죠? h1이 제일 크고 차례로 작아집니다.
문단태그(p, span, br, hr)
<!-- p(java ex : println) : 시작태그와 끝태그를 기준으로 줄바뀜
문단을 표현할때 쓰는 태그 -->
<!-- br 태그 : 줄바꿈 -->
<p> 여기는 <br> p태그 공간 </p>
<p> 자동으로 줄바꿈 </p>
<p align = "center"> Hello World </p>
<!-- span(java ex : print) : 줄바뀌지 않고, 옆으로 작성됨
내용(문장)을 표현할때 쓰는 태그 -->
<!-- hr 태그 : 문단 표시 태그 / 수평 가로 구분선 -->
<hr>
<hr color="aaaaaa" size="100px" width="50px">
<span> span </span>
<span> span2 </span>
결과 화면

p 태그와 span 태그를 비교했을때 p태그는 줄이 바뀌지만 span태그는 줄이 바뀌지 않는 것을 알 수 있습니다. p 태그의 위아래로는 약간의 여백(margin)이 자동으로 삽입됩니다.
- align = "center" : text 정렬을 center로!
br 태그를 사용하면 새로운 줄을 입력하지 않고도 줄을 나눌 수 있습니다. br태그는 종료 태그가 없는 빈 태그(empty tag)입니다.
hr 태그는 수평 가로 구분선을 만들 수 있습니다.
- color : hr 태그의 색 지정
- size : hr 태그의 높이
- width : hr 태그의 넓이
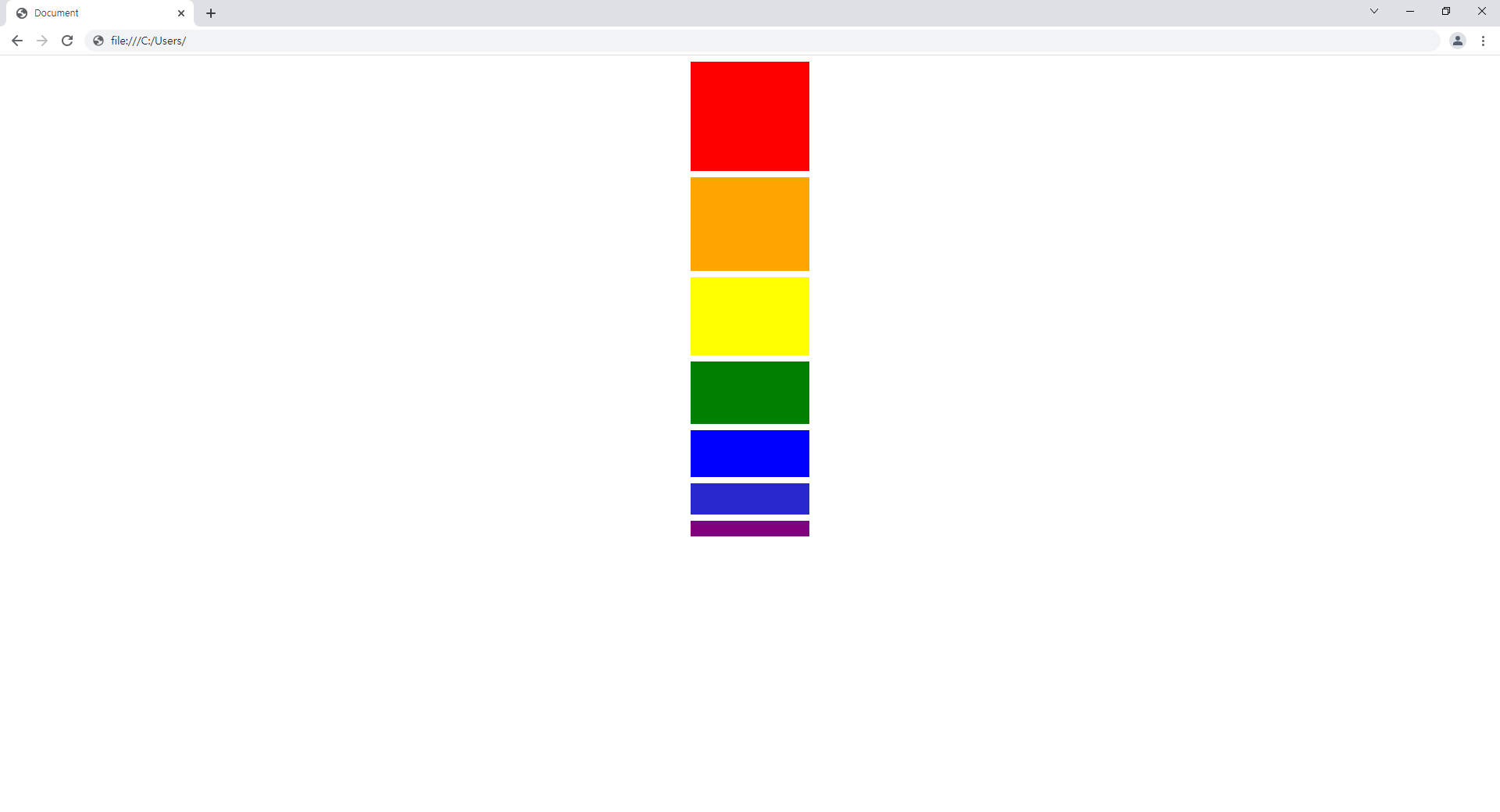
hr 태그 실습

위와 같은 화면을 직접 완성해보세요!
.
.
.
.
hr 태그 실습 코드
<hr color="red" size="140px" width="150px">
<hr color="orange" size="120px" width="150px">
<hr color="yellow" size="100px" width="150px">
<hr color="green" size="80px" width="150px">
<hr color="blue" size="60px" width="150px">
<hr color="2828CD" size="40px" width="150px">
<hr color="purple" size="20px" width="150px">
'HTML, CSS' 카테고리의 다른 글
| [HTML, CSS 기초] 글자태그(b, strong)와 리스트태그(ul, ol, li) (0) | 2022.04.29 |
|---|---|
| [HTML, CSS 기초] HTML, CSS란? Visual Studio Code 설치, HTML 기본 구조, Body 태그 (0) | 2022.04.26 |


댓글